Vue 3, com a sua composition API, trouxe uma maneira nova e melhor de lidar com o ciclo de vida dos componentes. Entender o ciclo de vida do Vue 3 é essencial pra todo desenvolvedor que quer aproveitar o máximo desse framework frontend. Vamos ver como funciona o ciclo de vida do Vue 3 usando a API de Composição, explorando as principais etapas e componentes envolvidos.
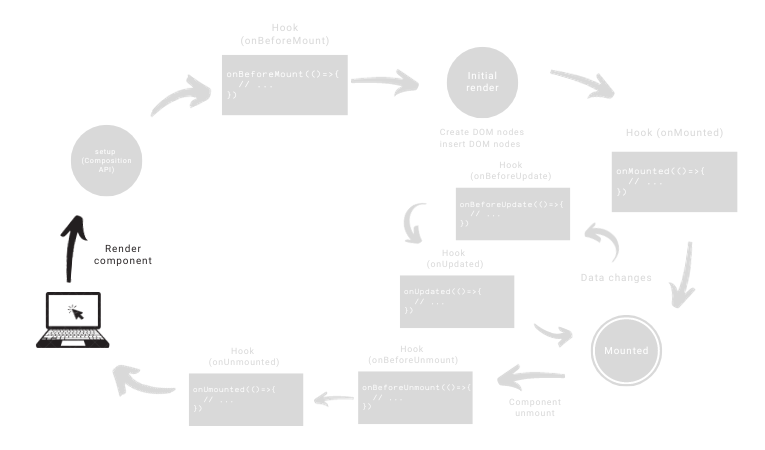
No Vue 3, um componente nasce quando é criado e morre quando é destruído. Ele passa por várias fases no meio, cada uma com um propósito específico. Vamos dar uma olhada nessas fases para entender como elas funcionam.
O processo começa com a renderização (nascimento) de um componente Vue.

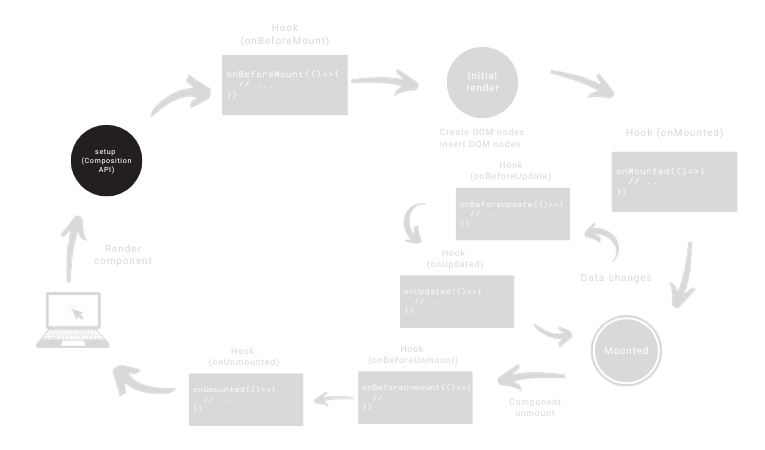
Quando um componente é instanciado, a função setup(), parte fundamental da API de Composição, é acionada. É nessa função que você define e organiza as propriedades, métodos e outros dados reativos do componente.
<script>
import { ref } from 'vue'
export default {
setup() {
// "ref" é usado para criar uma variável reativa
const count = ref(0)
// expor para o template e outros hooks da API de opções
return {
count
}
},
mounted() {
console.log(this.count) // 0
}
}
</script>

No entanto, se você estiver usando composition API com Componentes de Arquivo Único (Single-File Components), <script setup> é a melhor opção pra uma sintaxe mais enxuta e fácil de usar, e é essa a sintaxe que vamos usar nesse post.
<script setup>
import { ref, onMounted } from 'vue'
const count = ref(0)
onMounted(() => {
console.log(this.count) // 0
})
</script>
O conceito de hooks no ciclo de vida do Vue nos permite executar código em diferentes estágios da vida de um componente. Esses métodos são estrategicamente posicionados para rodar código em momentos específicos da jornada de um componente.
Por exemplo, você pode usar um hook para inicializar dados quando o componente é criado, ou para atualizar o componente quando ele recebe um novo evento. Os hooks oferecem uma maneira estruturada e eficaz de gerenciar o comportamento de um componente ao longo de seu ciclo de vida. A partir de agora, vou te mostrar (quase) todos os hooks do Vue, caso você ainda não os conheça.
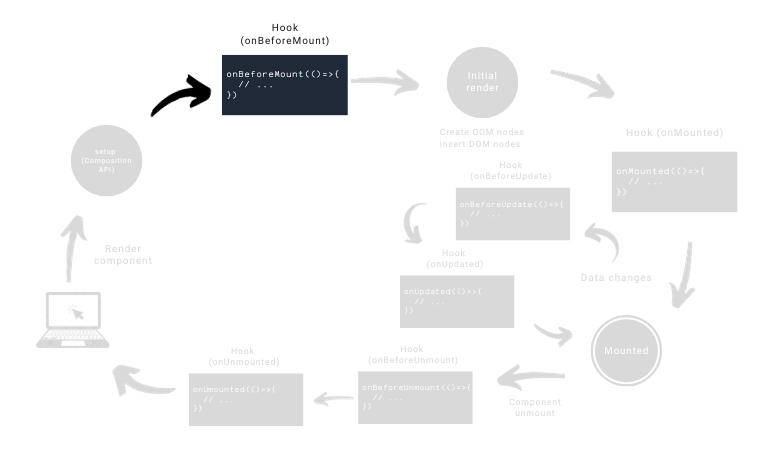
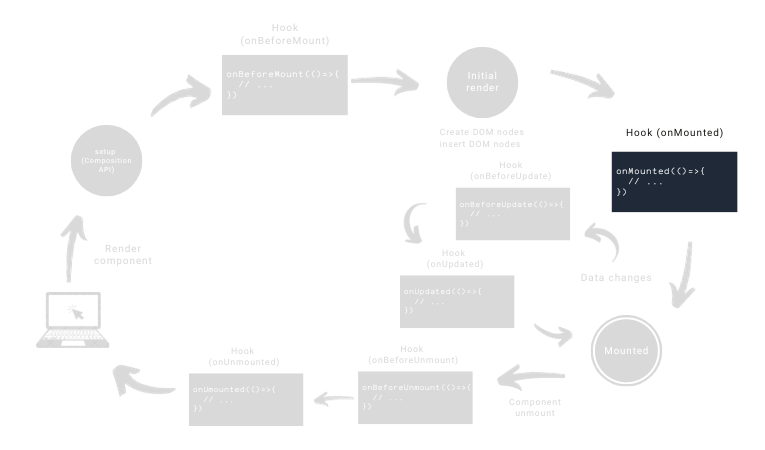
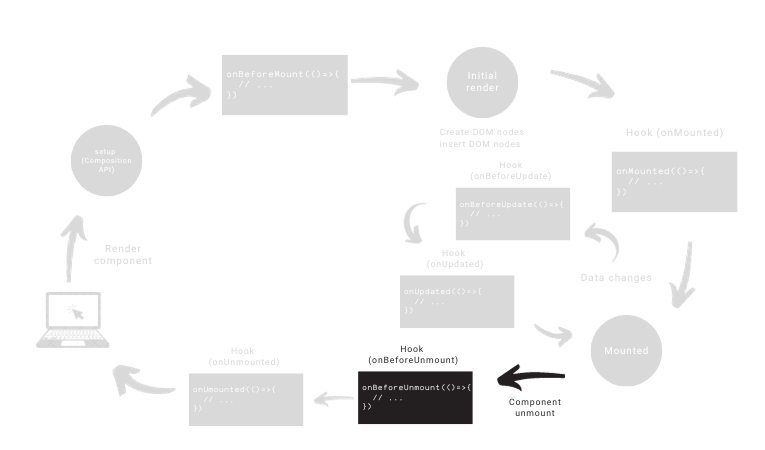
onBeforeMount()O onBeforeMount() é o nosso primeiro hook do ciclo de vida do Vue, que é chamado antes mesmo que o componente seja renderizado pela primeira vez.
Nesse momento, o componente já terminou de configurar seu estado e suas configurações (setup()), mas ainda não foi anexado ao DOM.
Em outras palavras, o onBeforeMount() é a hora de você fazer qualquer coisa que precise ser feita antes que o componente apareça na tela, mas depois que o estado e as configurações do componente já tenham sido configurados.
onBeforeMount(() => {
// Lógica a ser executada antes do componente ser montado
});

Casos de uso comun para o hook onBeforeMount incluem:
Dica: qualquer coisa que você alterar no estado do componente no onBeforeMount() vai aparecer na tela na primeira renderização. Se você precisar fazer alguma coisa depois que o componente estiver montado, use o próximo hook.
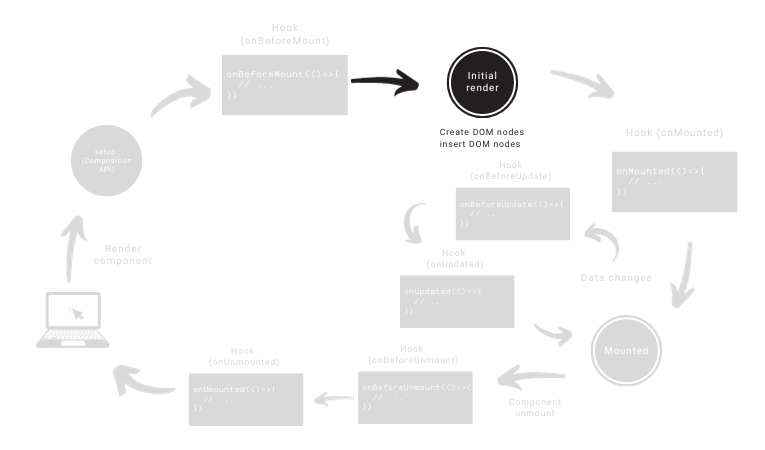
A renderização inicial no Vue 3 é mais uma etapa do ciclo de vida. A sintaxe setup facilita tudo, porque combina várias etapas em uma só. Pra quem não está familiarizado com alguns dos termos, vamos dar uma explicada nos conceitos-chave envolvidos:
O processo de renderização inicial funciona assim:
setup.setup, como o count que vimos no primeiro exemplo, tornam-se reativas. Isso significa que alterações nessas variáveis acionam reatividade no componente.setup, você não precisa de um hook de montagem separado. O código após o bloco setup é executado automaticamente após o componente ser montado.
Após a renderização inicial, o hook onMounted() é chamado. Esse hook faz parte da API de Composição e é usado para executar lógica ou tarefas após um componente ter sido montado no DOM.
onMounted(() => {
// Lógica a ser executada quando o componente é montado
});

O hook onMounted() é especialmente útil para tarefas que exigem acesso ao DOM, pois ele garante que o componente tenha sido totalmente renderizado e inserido no documento.
Casos de uso comun para o hook onMounted incluem:
O hook onMounted() é chamado após o componente ser montado no DOM. Ele pode ser usado para executar lógica ou tarefas que dependem do DOM estar disponível, como inicializar um serviço, fazer uma requisição HTTP ou anexar um evento ao DOM.
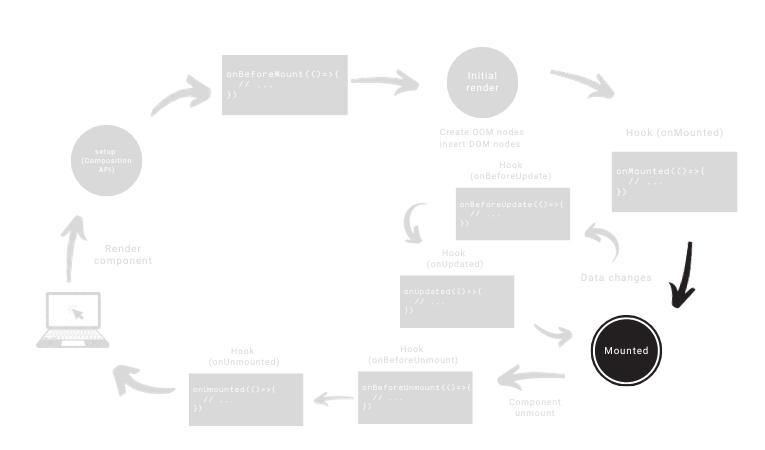
Após isso, o componente está finalmente montado.

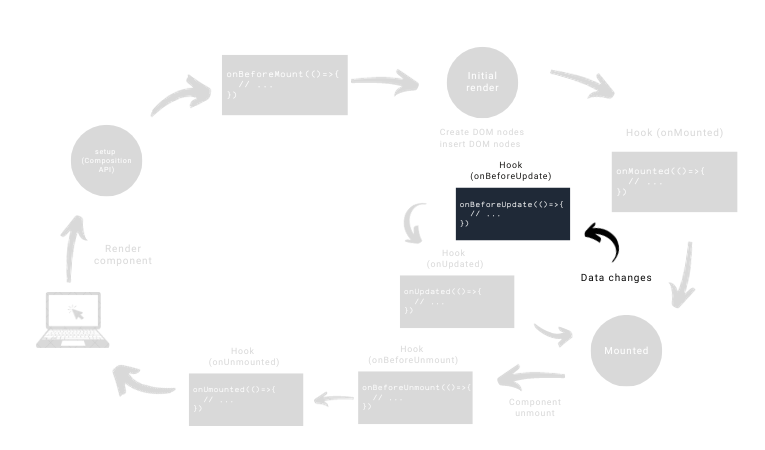
O hook onBeforeUpdate() é chamado antes do componente ser atualizado. Ele é útil pra fazer coisas que precisam ser feitas antes da atualização. Por exemplo, você pode usar o hook onBeforeUpdate() pra limpar o DOM ou pra preparar o componente pra uma nova atualização.
onBeforeUpdate(() => {
// Lógica a ser executada antes da atualização do componente
});

Casos de uso comun para o hook onBeforeUpdate incluem:
Lembre que se você mudar o estado reativo no hook onBeforeUpdate(), o componente não vai ser renderizado novamente.
Em Vue, uma variável “reativa” é aquela que atualiza a interface do usuário automaticamente quando seu valor muda. Vue usa um sistema de reatividade pra garantir que a interface do usuário esteja sempre de acordo com os dados. Quando você declara uma variável na função setup() usando a API de Composição ou no corpo do <script setup>, o Vue a torna reativa. Isso significa que o Vue rastreia as alterações nessa variável e atualiza a interface do usuário automaticamente quando necessário.
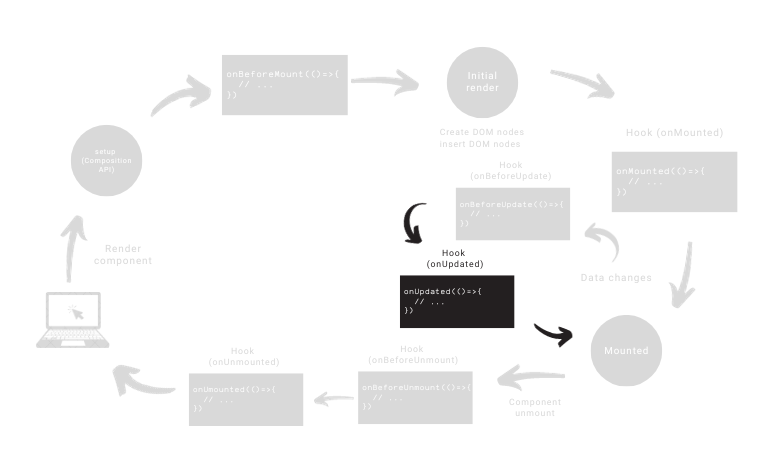
O hook onUpdated() é chamado logo depois que um componente e seus componentes filhos são atualizados no DOM. Ele é útil quando você precisa executar lógica que depende do estado atualizado do componente ou quando você quer fazer algo depois que o componente é re-renderizado.
onUpdated(() => {
// Lógica a ser executada quando o componente é atualizado
});

Casos de uso comun para o hook onUpdated incluem:
onUpdated(). Você pode iniciar uma chamada de API ou obter novas informações no exato momento em que o componente muda.onUpdated() é perfeito para ajustar a interface do usuário com base no estado mais recente.onUpdated() é o momento de sincronizar tudo. Seja lidando com novas mensagens, atualizações de outros componentes ou qualquer outra coisa.No Vue 3, o hook onBeforeUnmount() faz parte da API de Composição e desempenha um papel crucial logo antes de um componente ser desmontado ou destruído. Este hook oferece um espaço para você realizar tarefas de limpeza ou finalizações imediatamente antes do Vue remover o componente da DOM.
onBeforeUnmount(() => {
// Lógica a ser executada antes do desmonte do componente
});

Casos de uso comun para o hook onBeforeUnmount incluem:
O hook onBeforeUnmount() é chamado antes do componente ser desmontado. Ele é útil para fazer tarefas de limpeza, como limpar o DOM, cancelar requisições HTTP ou remover listeners de eventos. Isso ajuda a manter a aplicação Vue limpa e eficiente, evitando vazamentos de memória e outros problemas.
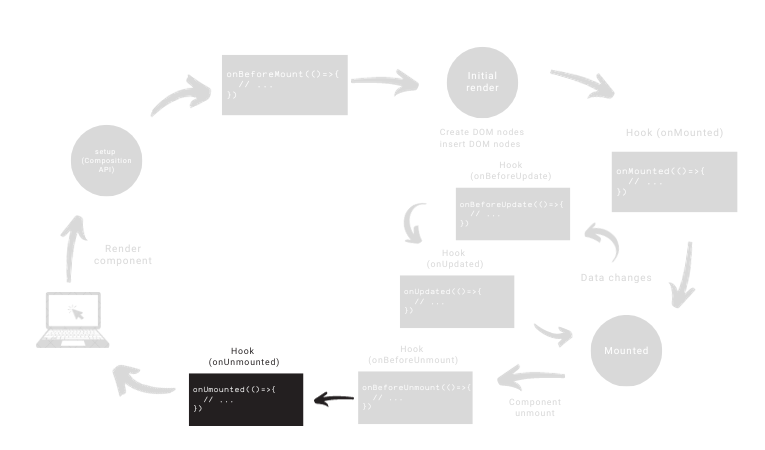
O hook onUnmounted() é chamado quando o componente é desmontado da DOM. Assim como o onBeforeUnmount() ele é útil para liberar recursos que o componente não precisa mais, como listeners de eventos, requisições HTTP ou elementos DOM.
onUnmounted(() => {
// Lógica a ser executada quando o componente é desmontado
});

Casos de uso comun para o hook onUnmounted incluem:
O hook onUnmounted() é uma maneira de fazer o componente mandar embora os recursos que ele não precisa mais antes de ir embora. Isso ajuda a liberar recursos de maneira eficiente e evita problemas como vazamentos de memória. Essa prática é importante para manter a aplicação Vue funcionando bem e evitando problemas.
Pronto, concluímos nossa jornada pelo ciclo de vida do Vue 3! Compreender como os componentes ganham vida, mudam e, eventualmente, se despedem é fundamental para liberar todo o potencial do Vue. Esses hooks, como onBeforeUpdate() e onUnmounted(), são recursos essenciais nessa jornada
Então, à medida que você continua aprendendo sobre o Vue e sua API de Composição, mantenha esses hooks em sua caixa de ferramentas. Boa codificação, e que sua jornada com o Vue seja suave e sem problemas!
Deixe um comentário