Na primeira parte de como criar uma página de login do zero, nós definimos todos os elementos e criamos toda a estrutura da página.
Se você não viu a primeira parte, volta lá e da uma conferida pra você não ficar perdido aqui.
Se quiser acompanhar e ser notificado, clique aqui e se inscreva para receber as notificações.
Beleza, já temos nossa página de login, bem simples até então, apenas 5 elementos. E esse foi o resultado final aqui.
Bom o que está faltando na nossa página então? Ação!
Ela não tem nenhuma função até o momento, é uma página estática. Nessa segunda parte vamos começar a trabalhar com Javascript.
A idéia aqui é criar uma função chamada:
userLogin() – Essa função vai receber e enviar o dados do formulário para o servidor.Antes disso precisamos fazer pequenos mudanças no código.
Para receber os dados da nossa página precisamos incluir mais alguns coisa no nosso formulário HTML.
A primeira delas é definir um id para o nosso formulário, assim o javascript consegue encontrar facilmente o formulário. Podemos fazer isso de forma bem simples, dentro da nossa tag <form> nós adicionamos id="login-form".
Segundo precisamos colocar uma ação de clique no botão de login. Dentro da tag <button> vamos incluir um novo atributo para especificar essa ação.
O atributo com nome da função (a ação que queremos executar) já atribuído fica assim, onclick="userLogin()", bem simples também.
O código do nosso formulário vai ficar desse jeito após essa pequenas inserções.
<div class="row align-items-center h-100 ">
<div class="col-8 col-md-3 col-xs-8 mx-auto l-form">
<form id="login-form">
<img class="row mx-auto" src="https://i.imgur.com/RhJpe7c.png" width="150">
<div class="form-group ">
<input type="text" name="email" placeholder="Email" class="form-control i-form">
</div>
<div class="form-group">
<input type="password" name="password" placeholder="Password" class="form-control i-form">
</div>
<div class="form-group">
<button type="button" onclick="userLogin()" class="btn btn-dark btn-md btn-block">Login</button>
</div>
</form>
</div>
</div>
Essa é a função que vai receber os dados do usuário assim que ele clicar no botão de login.
Tem diversas formas de fazer isso, aqui resolvi usar Javascript puro para simplificar. O que estou fazendo é buscando nosso formulário na nossa página de login pelo id que definimos ali em cima, utilizando a função document.getElementById() do javascript para isso.
let userLogin = function () {
let form = document.getElementById("login-form");
let email = form.elements.namedItem("email").value;
let password = form.elements.namedItem("password").value;
};
Com nosso formulário nas mãos, precisamos agora buscar os nossos campos de email e senha. O javascript também já oferece uma forma rápida de fazer isso, buscando o campo pelo atributo name="", que também ja foi definido nas etapas anteriores.
Já temos toda a informação que precisamos, agora é enviar para o nosso servidor através de uma requisição HTTP.
Para isso nós vamos usar a Api XMLHttpRequest, que apesar do nome, nós podemos usar para obter qualquer tipo de dados, não só XML.
Esse é o código que vou utilizar para enviar os dados para o servidor. Não se preocupa, vou passar a limpo, e explicar o que esta acontecendo aqui.
let userLogin = function () {
let form = document.getElementById("login-form");
let email = form.elements.namedItem("email").value;
let password = form.elements.namedItem("password").value;
let credentials = "email=" + email + "&password=" + password;
const xml = new XMLHttpRequest();
xml.onreadystatechange = function () {
if (xml.status == 200) {
console.log(xml.response);
}
};
xml.open("POST", "login.php");
xml.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xml.send(credentials);
};
XMLHttpRequest() é o construtor da API. Ele deve ser chamado antes que qualquer outro método da API.
xml.onreadystatechange essa propriedade contém o gerenciador de eventos a ser chamado quando o evento readystatechange for disparado, ou seja, sempre que a propriedade readyState do XMLHttpRequest mudar.
xml.status é a propriedade que retorna o código HTTP da resposta da chamada.
xml.response essa propriedade retorna o conteúdo do corpo da resposta vinda do servidor em diferentes formatos, dependendo do responseType.
xml.open() o método inicializa uma request, ou reinicia uma request já existente.
xml.setRequestHeader() define o valor do cabeçalho de uma requisição HTTP.
xml.send() esse é o método que envia a request para o servidor.
Na função xml.open(), defini dois parâmetros, o primeiro define o tipo da requisição, nesse caso, como queremos enviar dados para o servidor, estou usando o método POST. O segundo parâmetro representa a url a qual nós vamos enviar a requisição.
Também inclui dois parâmetros na função, xml.setRequestHeader(). O primeiro parâmetro cria um cabeçalho para a request que define o tipo de conteúdo enviado na requisição e o segundo identifica que tipo de conteúdo é esse.
Para testar a função, criei um arquivo PHP para receber esse dados dentro do localhost. Como você pode ver no código abaixo, bem simples, apenas para testes.
<?php
echo 'Resposta do servidor:';
echo '<br>';
echo 'Email: ' . ($_POST["email"]);
echo '<br>';
echo 'Password: ' . ($_POST["password"]);
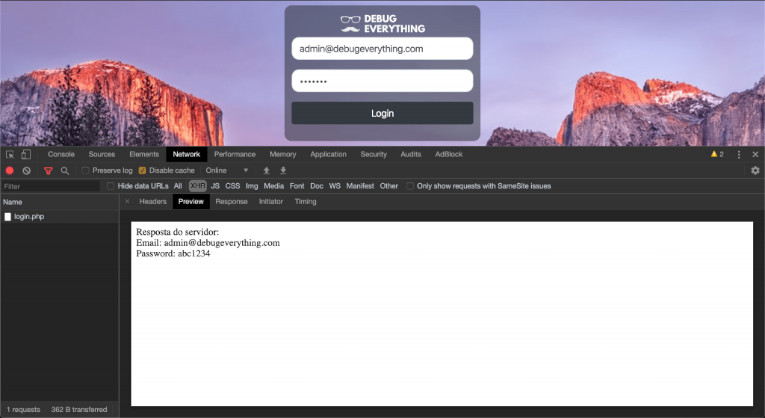
Assim que o usuário clica no botão de login, o servidor responde com os dados que foram enviados.

Bom por enquanto é isso, eu convido você a fazer parte do projeto colaborativo, onde você pode colocar as suas idéias e praticar o o que você aprendeu. Basta clicar aqui para contribuir no projeto.
Mas o projeto ainda não terminou, próximo passo agora é conectar com o banco de dados. E podemos também fazer uma mudança para o JAVA.
Deixe nos comentários o que você quer ver no próximo conteúdo da série.
E não deixe de se inscrever, assine a newsletter aqui a baixo, que você vai ser informado assim que sair conteúdo novo.
Deixe um comentário