Mas uma etapa do nosso projeto, depois de criar toda a estrutura da página com CSS e HTML na parte 1 e adicionar Javascript para enviar os a dados para o servidor na parte 2. Chegou a hora de falar do lado do servidor. E dessa vez a nossa página de login está usando Python.
Na parte 2, criei um exemplo de um arquivo em PHP para representar o nosso servidor. Mas devido a aclamação popular, vamo fazer a mudança agora para Python.
Para quem nunca teve contato com a linguagem talvez não seja a maneira certa de começar. Nesse artigo não vou mostrar como instalar o Python ou como começar na linguagem, apenas vou citar algumas das ferramentas e procedimentos.
Grande maioria do projetos, se não todos, tem dependências, seja em uma biblioteca, framework ou API.
Pra isso cada linguagem de programação tem as suas próprias ferramentas de gestão de dependência.
Como Python resolve esse problema? Criando ambientes virtuais.
Os ambientes virtuais são grupos independentes de bibliotecas Python. Os pacotes instalados para um projeto não afetarão outros projetos ou os pacotes do sistema operacional.
Python 3 vem em conjunto com o módulo venv para criar ambientes virtuais. Mas se estiver usando Python 2, é bom você dar uma olhada de como instalar o virtualenv primeiro.
Você pode verificar a versão usando o comando python --version no terminal.
Flask é um micro web framework escrito em Python. É classificado como um microframework porque não requer ferramentas ou bibliotecas específicas.
E o infeliz é muito simples de usar!
Se está tudo certo com o Python no seu computador, você só precisa usar o comando pip install flask para instalar a última versão do Flask.
Esse código abaixo você encontra em praticamente qualquer lugar quando você busca por Flask no Google. E ele demonstra o quanto é simples criar e rodar uma aplicação.
Abre o seu editor de texto e cola esse código e salva o arquivo como main.py.
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
Feito isso, abre uma janela do seu terminal na pasta onde você salvou o seu arquivo e digita o comando python main.py e aperta enter.
Sim é só isso, e você já tem uma aplicação rodando na porta localhost:5000, que é a porta padrão que o Flask usa.
Se você abrir o browser nessa rota você vai ver um resultado possivelmente parecido com esse:

Pra evitar aquela chatice de ficar reiniciando o servidor toda vez que você faz uma alteração no arquivo da página de login, usando Python, você pode fazer o seguinte:
app.run() para app.run(debug=True)Pronto!
Agora toda vez que você alterar e salvar o servidor é reiniciado automaticamente.
Pra usar o nosso microframework Flask na nossa página de login usando python nós vamos precisar fazer algumas pequenas mudanças no nosso HTML e na nossa estrutura de pastas.
Os arquivos CSS e Javascript que criamos na primeira parte ainda permanecem o mesmo ????. Mas a maneira de incluir eles muda um pouco.
Agora, nós vamos incluir os arquivos usando esse template:
{{ url_for('static', filename='css/style.css') }}
{{ url_for('static', filename='js/script.js') }}
Agora o nosso código vai ficar assim:
<!-- Including CSS file-->
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
<!-- Including Javascript file-->
<script src="{{ url_for('static', filename='js/script.js') }}"></script>
Um pouco a mais de código, mas não é o fim do mundo também. A função url_for() gera pra gente uma URL para a rota final dado um parâmetro.
O Flask pede (gentilmente) para que nós criemos duas pastas uma chamada static onde vamos colocar os nossos arquivos CSS e Javascript. E uma segunda pasta chamada templates, onde vão os nossos arquivos HTML.
Por sinal, static naquele código ali em cima, referencia essa pasta que estamos acabando de criar.
Para separar ainda melhor, dentro da pasta static criei uma pasta para cada tipo de arquivo, a estrutura final das pastas ficou assim:
/static
---css
---javascript
/templates
---login.html
main.py
Já fizemos todos os ajustes necessários para partir pro Python. Eu vou usar aquele código que vimos lá em cima no primeiro exemplo, e vamos dar uma incrementada.
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/login")
def screen():
return render_template('login.html')
if __name__ == "__main__":
app.run(debug=True)
O que foi que mudou?
Bom, na primeira linha , além do Flask, estou importando também o Objeto request, que vem por padrão com o Flask, e a função render_template.
request é o Objeto utilizado para fazer e também receber requisições HTTP. Olho nesse objeto que vamos usar ele mais pra frente.
render_template para renderizar nosso HTML, tive que importar essa função que vem com a estrutura do Flask chamada render_template().
A função render_template() invoca o motor de templates do Jinja2 que vem com o framework Flask (lembra o que eu falei das dependências).
Também alterei o nome da rota principal para "/login" e o nome da função para screen(). E ao invés de retornar apenas uma String estou retornando o nosso arquivo HTML, login.html.
Se tudo correu bem até aqui, quando você roda o seu arquivo Python main.py e acessa a rota localhost:5000/login você deve ver a sua página de login só que usando python dessa vez.
Certo, chegou a hora então de enviar os dados que recebemos no formulário para o nosso servidor recém criado.
Lembra do nosso arquivo Javascript, o mesmo da parte 2. Precisamos fazer uma ligeira alteração. É eu sei que disse que não iriamos mexer nesse arquivo. Mas na parte 2 usamos PHP, então precisamos remover aquela url e passar a nova rota.
Precisamos mudar a penas uma linha.
antes:xml.open("POST", "login.php");
depois:xml.open("POST", "/login");
Para o código ficar mais legível, eu criei uma segunda rota, com o mesmo nome, mas que aceita a requisição POST.
Só colocar esse segundo parâmetro methods = ['POST'] na função @app.route().
@app.route('/login',methods = ['POST'])
def login():
if request.method == 'POST':
email = request.form['email']
password = request.form['password']
return "Email: " + email + " <br> " + "Password: " + password
Nessa rota estou usando o nosso Objeto request. Com ele eu consigo acessar os dados que estão vindo da requisição do lado do cliente.
Para acessar os dados, assim como no PHP vamos utilizar o nome do campo que definimos no nosso formulário na parte 1.
Nosso arquivo final main.py vai ficar assim:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/login")
def screen():
return render_template('login.html')
@app.route('/login',methods = ['POST'])
def login():
if request.method == 'POST':
email = request.form['email']
password = request.form['password']
return "Email: " + email + " <br> " + "Password: " + password
if __name__ == "__main__":
app.run(debug=True)
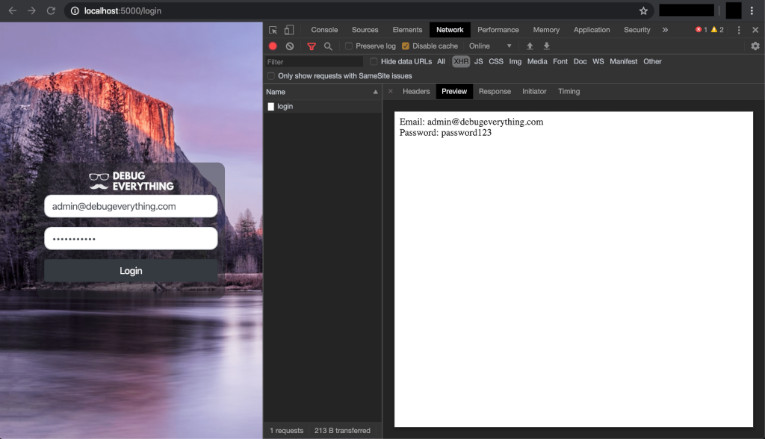
Chegou a hora de testar. O nosso arquivo main.py está apenas retornando os dados que ele recebe, assim como fiz no exemplo da parte 2.
O resultado final deve ser também muito parecido. Só que agora usando Python.

Então é isso ai, o fim de mais uma parte da série. E agora é mais do que oficial. Python também vai ser utilizado nos nosso tutoriais daqui pra frente.
Se você gostou dessa novidade, e quer ser notificado quando tiver conteúdo novo, basta se inscrever para receber as notificações no formulário logo abaixo.
Te vejo na próxima.
Muitoo bom! Poderia fazer algo do zero depois com Phyton :)
Fala Flavio, obrigado pelo comentário! Ja estou trabalhando nisso ;)
Deixe um comentário