Em uma nova série de posts, “Do Zero”, vou mostrar como construir aplicações simples e complexas mostrando todo o código e ferramentas utilizadas para o desenvolvimento. No primeiro post da série vou mostrar como criar uma página de login, utilizando apenas o básico do HTML e CSS e Javascript.
Essa será a primeira parte, onde vamos definir o layout e a estrutura da página, vamos deixar o Javascript para segunda parte.
Se quiser acompanhar e ser notificado, clique aqui e se inscreva para receber as notificações.
Sem mais demora, vamos colocar a mão na massa.
Partindo do básico, a estrutura de qualquer página HTML será bastante similar a essa.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Page</title>
</head>
<body>
</body>
</html>
Algumas informações sobre essa estrutura.
Uma tag do tipo <meta> fornece metadados sobre o documento HTML.
<meta charset="UTF-8"> especifica a codificação de caracteres para o documento HTML.
O atributo viewport dá ao navegador instruções sobre como controlar as dimensões e escalas da página.
width=device-width define que a largura da página deve seguir a largura da tela do dispositivo (que irá variar dependendo do dispositivo).
initial-scale=1.0 define o nível de zoom inicial quando a página é carregada pela primeira vez pelo navegador.
Certo, definida a estrutura básica, vamos partir para como começar a criar nossa página de login, agora é hora de começar a colocar os elementos na tela.
São apenas 5 elementos, nada muito complexo.
Vamos trabalhar primeiramente com o nosso formulário. Pra ajudar na estrutura e na aparência da página, vou utilizar o Bootstrap 4.4, que é bem simples de utilizar e tem uma documentação excelente. Para incluir o arquivo CSS do bootstrap na página, não tem mistério, basta copiar e colar o código com o link logo abaixo da tag <meta>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<title>Login Page</title>
</head>
<body>
</body>
</html>
Eu quero construir o formulário centralizado na página, e independente do tamanho da tela, quero que ele siga as mesmas proporções.
O Bootstrap tem um monte de ferramentas e classes úteis para ajustar a na responsividade. Bom sem perder tempo, esse aqui é o código do formulário.
<div class="row align-items-center h-100 ">
<div class="col-8 col-md-3 col-xs-8 mx-auto l-form">
<form class="form" method="post">
<img class="row mx-auto" src="https://i.imgur.com/RhJpe7c.png" width="150">
<div class="form-group ">
<input type="text" placeholder="Email" class="form-control i-form">
</div>
<div class="form-group">
<input type="password" placeholder="Password" class="form-control i-form">
</div>
<div class="form-group">
<button type="submit" class="btn btn-dark btn-md btn-block">Login</button>
</div>
</form>
</div>
</div>
Nesse código já coloquei 4 dos elementos que tínhamos definido anteriormente. A logo da página está ali, acredite, só que ela é branca, então só vai aparecer quando mudarmos o background.
O que estou criando com esse código é uma estrutura, utilizando o Grid System do Bootstrap, para alinhar o nosso formulário horizontalmente e verticalmente no centro da tela.
Também utilizei as classes: col-8 col-md-3 col-xs-8 para manter as proporções em diferentes tipos de tela.
Provavelmente existem diversas outras maneiras e classes que eu poderia utilizar para criar o mesmo formulário com as mesmas características. Mas esse código tem a intenção de ser bem simples, não precisamos de soluções extremamente elaboradas, ainda.
Sugestões são sempre bem vindas, deixe seu comentário.
A sua página deve estar parecida com isso no momento.

Para melhorar aparência geral da página, criei um arquivo CSS bem simples. Que especifica as classes l-form e i-form, e alguns outros atributos para as tags <body> e <html>.
body,html{
height: 100%;
overflow: hidden;
background-image: url(https://i.imgur.com/X97iVv1.jpg);
background-size: cover;
}
.l-form{
background-color:rgba(39, 41, 45, 0.5);
border-radius:12px;
padding: 12px;
}
.i-form{
border-radius:12px;
padding: 12px;
}
Para as tags <body> e <html> defini 5 atributos
heigh:100% assim conseguimos aproveitar toda a área util da tela.
overflow: hidden remove as barras de rolagem da página.
background-image e background-size define uma imagem para o fundo da sua página e o comportamento dessa imagem, respectivamente.
Esse é o nosso arquivo HTML final, após juntarmos todas as peças:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="../css/login-style.css">
<title>Login Page</title>
</head>
<body>
<div class="row align-items-center h-100 ">
<div class="col-8 col-md-3 col-xs-8 mx-auto l-form">
<form>
<img class="row mx-auto" src="https://i.imgur.com/RhJpe7c.png" width="150">
<div class="form-group">
<input type="text" name="email" placeholder="Email" class="form-control i-form">
</div>
<div class="form-group">
<input type="password" name="password" placeholder="Password" class="form-control i-form">
</div>
<div class="form-group">
<button type="button" class="btn btn-dark btn-md btn-block">Login</button>
</div>
</form>
</div>
</div>
</body>
</html>
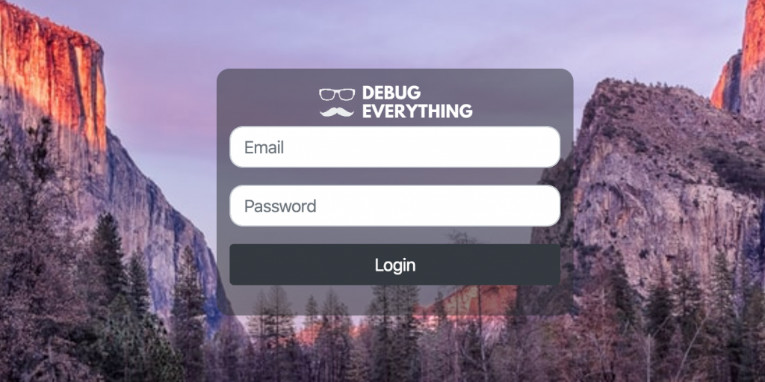
Se você seguiu tudo até aqui como foi ensinado a sua página de login deve se parecer com isso:

Esse foi um tutorial bem fácil, mas uma página de login é como a porta de entrada, um cartão de visitas e acredito que a primeira impressão é muito importante. Espero que tenha gostado. Até a parte 2.
Good morning my name is Ramilson and I would like to know where I put this html code for my blog, I'm wanting that when the visitor enters my page he logs in and I receive the notification so I know who it is. thank you and thanks for the tip it helped a lot.....
Deixe um comentário