The vast majority of modern websites use JavaScript, and all modern web browsers — on desktops, game consoles, tablets, and smartphones — include JavaScript interpreters, making JavaScript the most omnipresent programming language in history.
So what is Javascript?
In the 1990s, when the Web boomed with public use, technology companies struggled to create the market’s most efficient web browser. It triggered the first “browser battle” involving Microsoft (Internet Explorer) and NetScape (NetScape Navigator) to achieve prevalence in web browser usage.
Answer this question isn’t that simple. Along with interactive web elements, a strong knowledge of JavaScript will allow you to create the a lot of things:
You may want to consider using your knowledge of JavaScript to build your browser based games. While there are drawbacks around the sophistication of browser-based games, when it comes to development JavaScript is as strong as any other language.
Although the ideal is to develop mobile applications in the specific operating system language such as Swift (iOS) or Java, Kotlin (Android), there is nothing that stands in the way of creating applications with JavaScript. The implementation of frameworks such as Phonegap and React Native made it possible to create mobile applications for multiple operating systems using the same code.
The creation of new libraries and frameworks is allowing web developers to build many back-end programs with JavaScript. Including web applications and server applications. Node.js is just one of several examples I could cite here. JavaScript is becoming as essential to the back-end web developers as it is to the front-end developers.
Is that all it is?
While JavaScript has long been the language of browsers, it hasn’t been so long since it gained (almost) universal recognition from the community of developers.
More than ten years later, though, we are here and JavaScript is more important and popular than ever.
I mean they’re everywhere. If you’re a developer, trying to find a way to work without JavaScript is practically impossible.

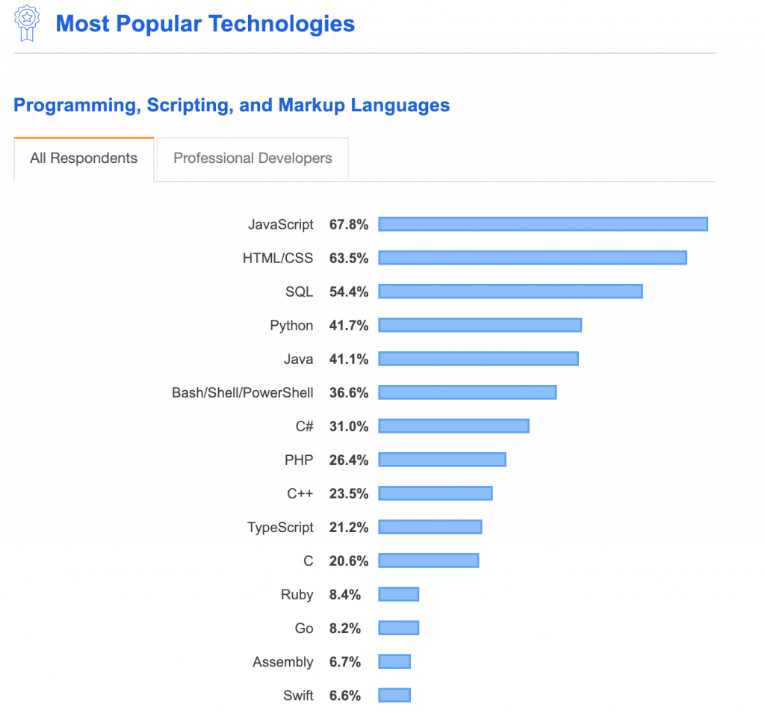
One of the largest and most comprehensive surveys created by StackOverflow every year shows all this popularity. In 2019, out of 87,354 developers 67.8% chose JS as the most popular language. And there’s nothing to indicate that it’s going to decline this year. And also the Debug Everything’s survey showed the same results.
The execution of logic on the client side brings a better user experience. The need for server calls is abstracted with the code running directly in the browser. The fact that the JS is asynchronous even with the presence of a server means that it can communicate with the server in the background without interrupting user interaction occurring on the frontend.
JavaScript is behind all good web design. Developers need to adapt the design through different browsers and computers. But, fortunately, we can do that by integrating HTML5, CSS3 and JavaScript in just one source code and adapting only what we need.
JavaScript has introduced user interface interactivity to the web since its inception. Today it is doing the same for all types of applications, helping to develop the most engaging UX. Today frameworks like Vue.js take transitions and animations to the next level.
We are all convinced that Javascript is indeed the most popular language nowadays, right?
JavaScript is constantly evolving, and so is their environment. Personally, I think that the future begins with fewer new resources being developed, and the big players becoming more stable and gaining greater acceptance. This is already being seen in the area of JS frameworks, where React and Vue.js are taking the lead.
In the tech world the future holds many things that will inevitably affect frontend growth, such as Artificial Intelligence or the Internet-of-Things. JavaScript must adjust to those new realities. My thoughts are, Javascript will remain popular for a while, and we will have more and more tools and technologies to work with.
Leave a Reply